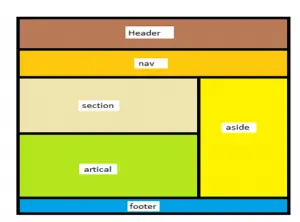
html5 semantic tags
We are familiar with a lot of tags during learning html. Some of these tags tell about its content and some do not. There are two type of tags in html5.
- html5 semantic tags
- html5 non semantic tags
In this article html5 semantic tags and non semantic tags will be discussed. And also examples of html5 semantic tags will be provided.
Non Semantic tags in HTML5
The following tags do not describe its content clearly.
- <span>
- <div> etc.
html5 semantic tags
Following are the html5 semantic tags
- html5 header
- html5 footer
- html5 aside
- html5 article
- html5 figure
- html5 section
- html5 nav
- html5 figcaption
- html5 mark
- html5 time

HTML5 Header
html5 header in html5 semantic tag, the name indicate that is used for header of documents. It actually acts as a container for all the introductory sections of documents. This header may consist of several headers within this.
Example of html5 header
<html> <body> <!-- html5 semantic tags--> <header> <h1>Trusit in geeks</h1> <p>Rafi ullah Afridi</p> </header> <p>We will provide you each and every thing about HTML 5 </p> </body> </html>
Output

HTML5 Footer
html5 footer tag in html5 semantic tags specifies the footer of the documents. This section contains Contact information; author information’s and copy right information etc.
Example of html5 footer
<html> <body> <!-- html5 semantic tags--> <footer> <p>Posted by: Rafi ullah Afridi</p> <p><time pubdate datetime="20-11-2013"></time></p> </footer> </body> </html>
Output

HTML5 Aside
html5 aside in html5 semantic tags specifies content that is on the side of document such as side bar.
Example of html5 aside
<html> <body> <p>My name is Rafi ullah Afridi.And i am programmer</p <!-- html5 semantic tags--> <aside> <h2>Trustingeeks.com</h2> <p>Here you will find every thing about IT such as programming languages.</p> </aside> </body> </html>
Output

HTML5 Article
html5 article is in html5 semantic tags.The name indicates that it must be independent content. It is used with some information like Blogs, Comments or new story. And it can be distribute independently on web from rest of document
Example of html5 article
<html> <body> <!-- html5 semantic tags--> <artical> <h2>Trustingeeks.com is new website.</h2> </artical> </body> </html>
Output

HTML5 Figure and HTML5 figcaption
Both are html5 semantic tags.
The <figure> tag is used with content, like diagrams, illustrations, photos etc.
The <figurecaption> is used within <figure> tag, and used to define caption for figure.
Example of html5 figure and html5 figcaption
<html> <body> <!-- html5 semantic tags--> <figure> <img src="r.jpg" alt="Rafi afridi" width="200" height="200"> <figcaption>Fig1. - The first letter of My name.</figcaption> </figure> </body> </html>
Output

HTML5 Section
html5 section in html5 semantic tags, as the name indicate that it is collection of content in a document. And used to define a section.
Example of html5 section
<html> <body> <!-- html5 semantic tags--> <section> <h1>TrustInGeeks</h1> <p>The author of Java articles is Muhabbat khan...</p> </section> </body> </html>
Output

HTML5 Nav
html5 Nav is in html5 semantic tags is basically short form of Navigation. It is used for set of navigation links.
Example of html5 nav
<html> <body> <!-- html5 semantic tags--> <nav> <a href="">HTML 5 By RAFI ULLAH AFRIDI</a></br> <a href="">CSS 3 By MIRWAISE KHAN</a></br> <a href="">Android By MUHABBAT KHAN</a></br> <a href="">PHP By FAISAL ABDULLAH</a></br> <a href="">JAVA By MUHABBAT KHAN</a> </nav> </body> </html>
Output

HTML5 Time
Used to define time and date. It is in html5 semantic tags.
Example of html5 time
<html> <body> <!-- html5 semantic tags--> <p>I am writing this article on <time>05:45</time> pm Thursday.</p> </body> </html>
Output

HTML5 Mark
html5 mark tag in html5 semantic tags is used for marking contents within documents. It is used to mark something important.
Example of html5 mark
<html> <body> <!-- html5 semantic tags--> <p>I am writing HTML5 for <mark>trustingeek.com</mark> website.</p> </body> </html>
Output






3 thoughts on “html5 semantic tags understanding”
Comments are closed.