HTML5 GEOLOCATION
HTML 5 geolocation is used to find the location of users. It is done by using html5 Geolocation API’s, which take the geographical position or coordinates of users. It is against user privacy to locate his position. There for you cannot locate user position until user permit you.
HTML5 geolocation uses the function getCurrentPosition(). The name is self-explanatory. It is used to get the current latitude and longitude of users.
HTML5 geolocation example
<html>
<body>
<p id="place">Click the button to get your html5 geolocation(Latitude and Longitude):</p>
<button onclick="getYourLocation()">Use it</button>
<script>
var x=document.getElementById("place");
function getYourLocation()
{
<!-- html5 geolocation checking-->
if (navigator.geolocation)
{
<!-- html5 geolocation code-->
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="html5 Geolocation is not supported........!";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
HTML5 GEOLOCATION OUTPUT
When you click button it will show your html5 geolocation position.
NOTE: Some of you will see that it is not working on your browsers. This is because your browser does not allow it to locate you. You will first change your browser setting. Then try it, it will work correctly.
if (navigator.geolocation):-
The above expression is used to know whether browser support html5 geolocation or not.
Showing html5 geolocation on a map
<html>
<body>
<p id="place">Click the button to get your coordinates(Latitude and Longitude):</p>
<button onclick="getYourLocation()">Use It</button>
<div id="map"></div>
<script>
var x=document.getElementById("place");
function getLocation()
{
<!-- html5 geolocation checking-->
if (navigator.geolocation)
{
<!-- html5 geolocation code-->
navigator.geolocation.getCurrentPosition(showPosition);
}
else
{ x.innerHTML="Geolocation is not supported......!";}
}
function showPosition(position)
{
var latitude_longitude = position.coords.latitude+","+position.coords.longitude;
var img_address="http://maps.googleapis.com/maps/api/staticmap?center="
+latitude_longitude+"&zoom=14&size=400x300&sensor=false";
document.getElementById("map").innerHTML="<img src='"+img_address+"'>";
}
</script>
</body>
</html>
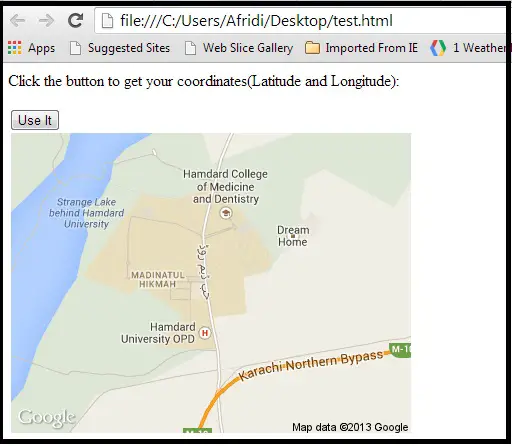
HTML5 GEOLOCATION OUTPUT
When you click the button, you will see result like that
Position on Map
html5 geolocation also provide facility that, You can also print your position on map shown by marker. You can also know about certain information like Turn by turn navigation or GPS and Important points near user etc.
Example of position on map
<html>
<body>
<p id="place">Click the button to get your position(Location and longitude):</p>
<button onclick="getLocation()">Use It</button>
<div id="map"></div>
<script src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("place");
function getLocation()
{
<!-- html5 geolocation checking-->
if (navigator.geolocation)
{
<!-- html5 geolocation code-->
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else
{x.innerHTML="Geolocation is not supported.......";}
}
function showPosition(position)
{
latitude=position.coords.latitude;
longitude=position.coords.longitude;
lat_lon=new google.maps.LatLng(latitude, longitude)
mapholder=document.getElementById('map')
map.style.height='250px';
map.style.width='500px';
var myOptions={
center:lat_lon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:true,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("map"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"I see you.......You are here!"});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="OH NO….Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="OOPS….The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred here."
break;
}
}
</script>
</body>
</html>
HTML5 GEOLOCATION OUTPUT
When I run it on my browser. Output because my browser not allowed it.
Here you can manage your settings.
<a href="http://maps.google.com/maps/api/js?sensor=false">http://maps.google.com/maps/api/js?sensor=false</a>
This is a Google Map API key. You can get this key with your google account.
function showError(error):-
I used it actually for error handling in html5 geolocation.
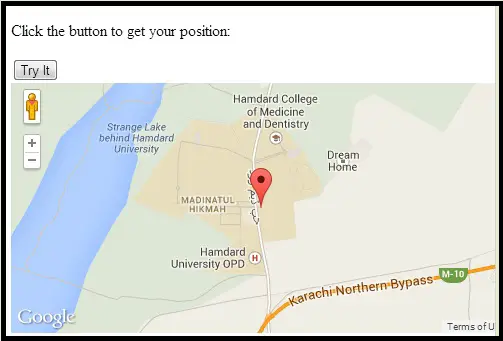
HTML5 GEOLOCATION OUTPUT
My location is tracked as shown below.
The above program also describes how to use marker to map. And add control to your map. You can also add animated marker and various symbols.
Types of error used in error handling
- error.PERMISSION_DENIED:
- error.POSITION_UNAVAILABLE:
- error.TIMEOUT:
- error.UNKNOWN_ERROR:
Data related to getCurrentPosition()
| coords.latitude | The latitude as a decimal number |
| coords.longitude | The longitude as a decimal number |
| coords.accuracy | The accuracy of position |
| coords.altitudeAccuracy | The altitude accuracy of position |
| coords.heading | The heading as degrees clockwise from North |
WatchPosition() in HTML5 geolocation
In html5 geolocation this method is same as getCurrentPosition() but it also send updated position as the user move from one place to another place. For example you are tracking car having GPS, which return the updated position of user. The watchPosition() function will perform this.
Example of watchposition()
<html>
<body>
<p id="place">Get your coordinates:</p>
<button onclick="getYourLocation()">Use It</button>
<script>
var x=document.getElementById("place");
function getYourLocation()
{
<!-- html5 geolocation checking-->
if (navigator.geolocation)
{
<!-- html5 geolocation code-->
navigator.geolocation.watchPosition(showPosition);
}
else
{x.innerHTML="Geolocation is not supported .......";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude + "<br>Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>